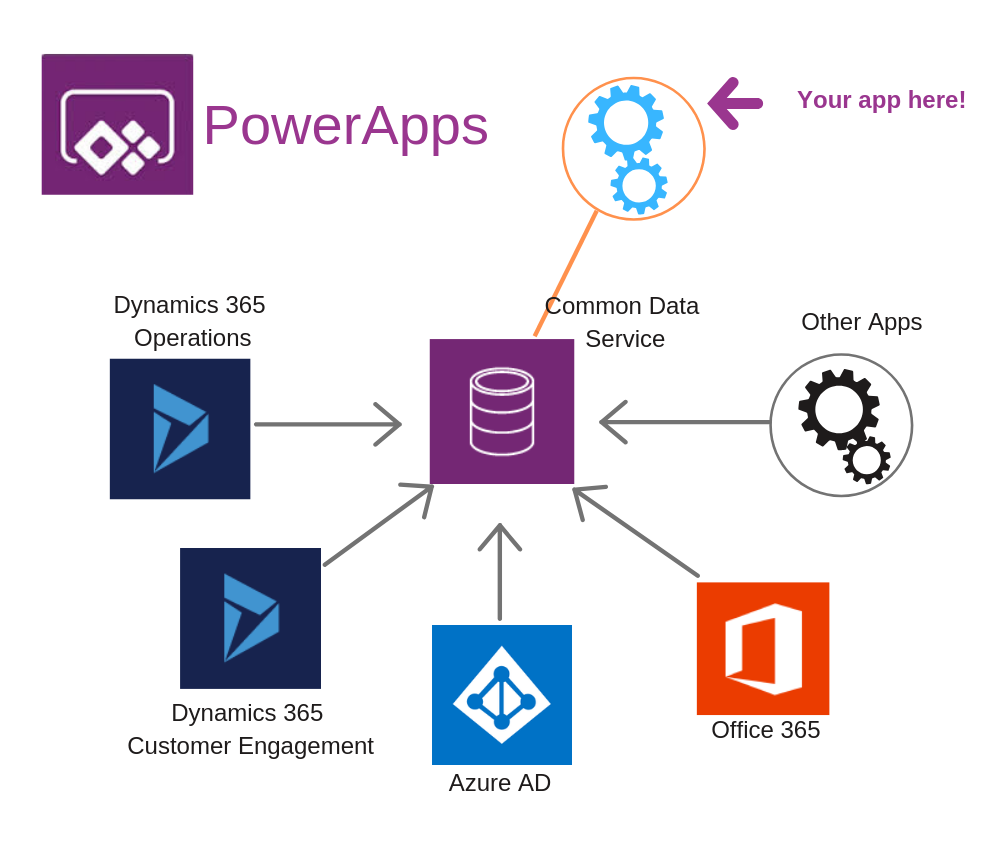
In this blog, we will learn how to use Camera control & Location in powerapps. We will see how we can connect bing maps API to show the map in our powerapps screen.
Below video shows the use of camera control and an image holder to capture it. And toggle button to flip the camera view.
We will use a image holder to show the location and a slider to zoom in or zoom out the current location map.
Using Camera Control
First we will see how to use the camera control. Use below control to create camera section .
- Camera
- Image
- Toggle
- Camera Icon
- Cancel Icon
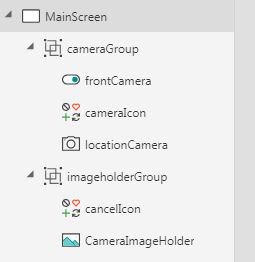
We have created two groups, cameraGroup and imageholderGroup as shown in below picture. And placed the control as shown in below picture.

OnStart event of MainScreen we have added below formula. We are creating three variables, one to get the location and other two set the visibility of two groups.
Set(myLocation, BingMaps.GetMap("CanvasLight", "15", Location.Latitude,Location.Longitude));Set(imgVar, "false");Set(camVar,"true")
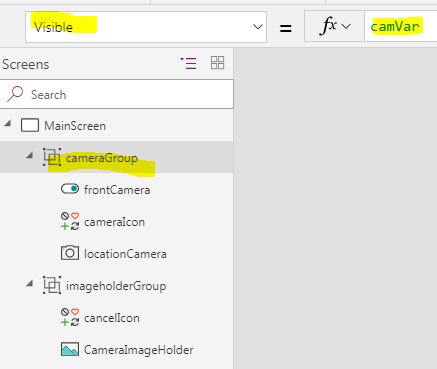
Set the visibility of “cameraGroup” to “camVar” and “imageholderGroup” to “imgVar” as shown below.

Write below formula on select event of Camera Icon
Set(locpic, locationCamera.Stream); Set(imgVar, "true");Set(camVar, "false")
Use the toggle control to switch the cameras. Use below formula on the “Camera” function of camera control.
If(frontCamera.Value=true,0,1)
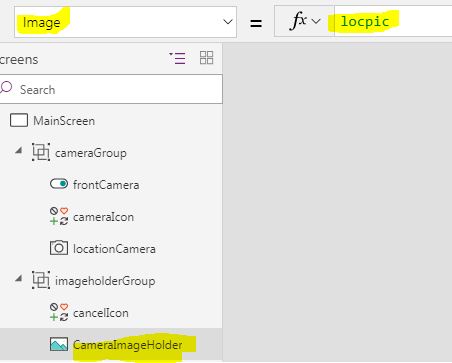
Use Set(camVar, "true");Set(imgVar, "false") formula on select event of cancel icon on image holder. Set the image value to "locpic" for image holder control as shown below.

Our camera control is ready after doing above steps.
Using Location to Show Maps
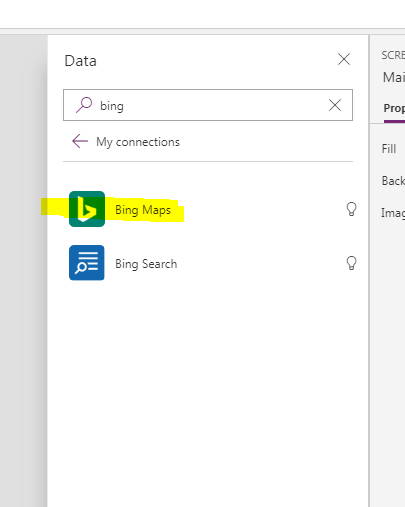
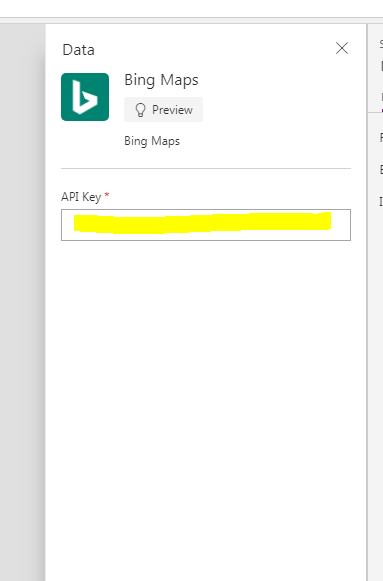
We will use the bing maps API to show the location details in the image holder. Create a data connection to use the “BingMaps.GetMap”. From the data sources tab we will create a new connection as shown below.


Click on the link and follow the instructions to create an API key provided in the above Figure 5. We are using slider control to zoom in or zoom out the location image. We are using the below formula on the select event of the slider control.
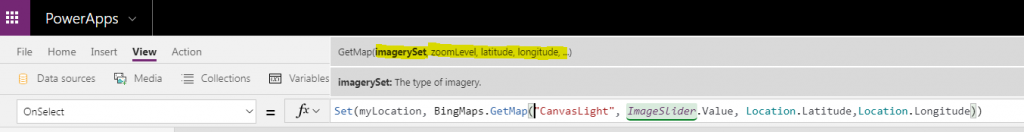
Set(myLocation, BingMaps.GetMap("CanvasLight", ImageSlider.Value, Location.Latitude,Location.Longitude))
Let’s discuss ” BingMaps.GetMap(“CanvasLight”, ImageSlider.Value, Location.Latitude,Location.Longitude) ” in a bit detail. From the below screen, we can see that BingMaps.GetMap requires imageryset, zoomLevel, Latitude, and Longitude as a mandatory value.

By using Location formula we can find the location of the device. For more details on location formula click on the link.
If you like this post, please subscribe our site and share this link as well. Visit our site for more articles.