Post Message to Microsoft Teams through PowerApps – Enhancement
This blog “Post Message to Microsoft Teams through PowerApps – Enhancement” is continuation or enhancement of my previous blog. Now we will see how to Post Message to Microsoft Teams through PowerApps using gallery control instead of drop down. In our previous blog, we used drop down and we were just showing GUID of the MS Teams. We have done few enhancement to our application and tried to make it more better as per few reader’s inputs.
Agenda:
- Establish Data Connection to MS teams
- Create Screen and Formulas for controls
- Results
Establish Data Connection to MS teams
- Click View -> Data sources
- Add data source -> New Connection -> Select Microsoft Teams
Create Screen and Formulas for controls
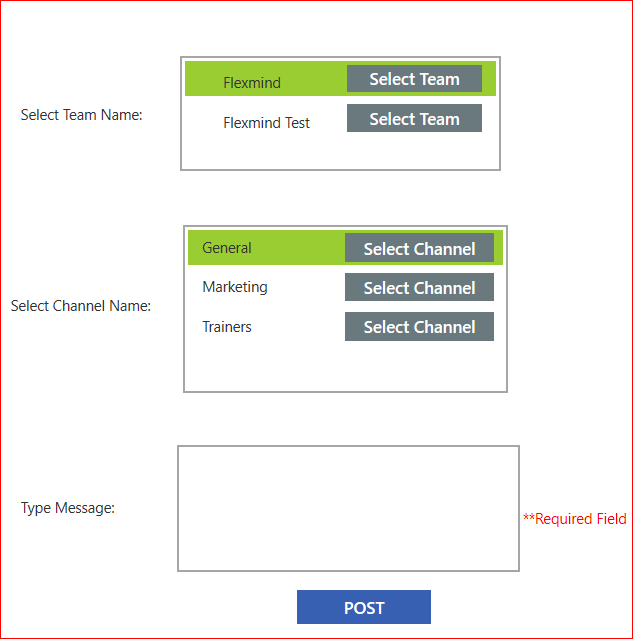
We will add a screen under the screens tab of our application. Screen shot of my screen is below.

We will discuss each control in details below:

In above screen shot, we are using labels, gallery and button controls.
Each control is explained below.
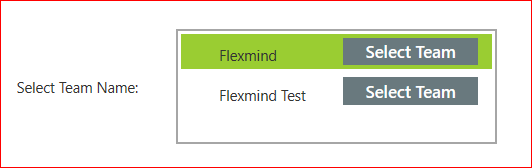
Label > Text > "Select Team Name: "
Gallery > items > MicrosoftTeams.GetAllTeams().value
Label which is showing MS Teams display name > Text > ThisItem.displayName
Label holding MS Teams GUID > Text > ThisItem.id –> Hide this control as no need to display.
Select Team Button > OnSelect > Select(Parent)
Gallery > TemplateFill > If(ThisItem.IsSelected, YellowGreen, White)

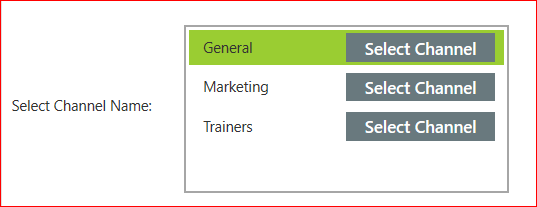
Label > Text > "Select Channel Name: "
Gallery > items > MicrosoftTeams.GetChannelsForGroup(Gallery4.Selected.id).value
Label which is showing Channel display name > Text > ThisItem.displayName
Label holding Channel's GUID > Text > ThisItem.id –> Hide this control as no need to display.
Select Channel Button > OnSelect > Select(Parent)
Gallery > TemplateFill > If(ThisItem.IsSelected, YellowGreen, White)
Almost replica, what we used earlier.

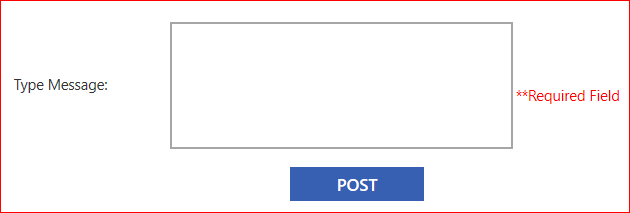
Label > Text > "Type Message: "
TextInput > Default Blank
Label showing required field > Text > "**Required Field" & Visible > If(TextInput1.Text="" || IsBlank(TextInput1),true,false)
POST Button > OnSelect > MicrosoftTeams.PostMessageToChannel(Gallery4.Selected.id,Gallery3.Selected.id,{body:{content:TextInput1.Text,contentType:0}});Reset(TextInput1)
POST Button > DisplayMode > If(TextInput1.Text="" || IsBlank(TextInput1),DisplayMode.View,Edit)
For more details on connector you can refer link.
Result based on above implementation
For any query send us email at [email protected]. If you like this post then share it and subscribe to our website to stay updated on future posts. Thanks for visiting our site.