PowerApps Role Based Security using SharePoint Group & Flow
In this blog, you will learn how to implement role based security in PowerApps controlled by SharePoint Groups. It is straightforward to check user membership in Office 365 group as we have a direct connector available for the same.
Customers keep asking this question that how can we show/hide screens in PowerApps based on user membership in a SharePoint Group. This blog post will show you one approach to find out the SharePoint Group membership of current logged in user and show/hide screen based on the same.
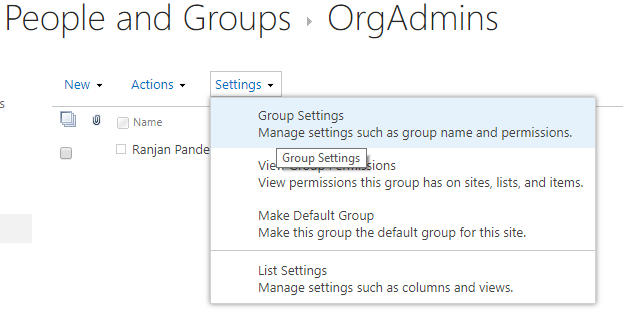
Create a SharePoint Group
Create a SharePoint group and add members that you would want to use for role based security in your PowerApps app & open SharePoint group settings.

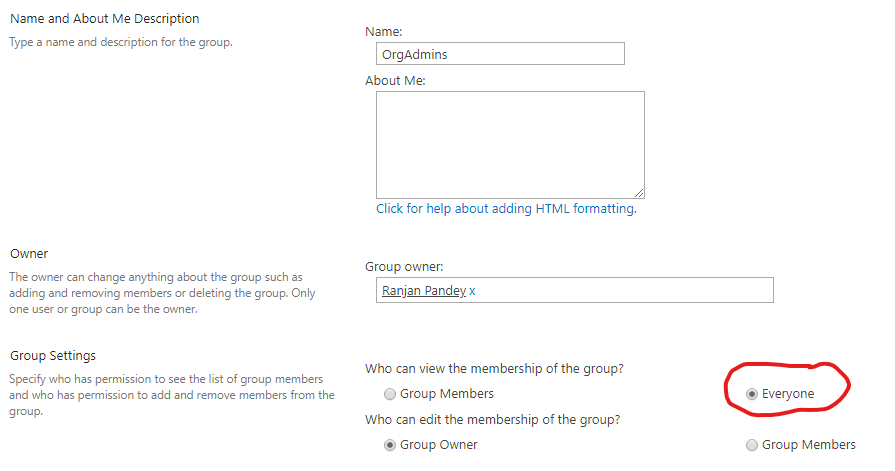
Choose everyone under Group settings “Who can view the membership of the group?”.

Why this is required?
Our PowerApps will invoke a Flow to check user membership in a SharePoint group using a SharePoint HTTP REST call. Not all of the users using PowerApps app will have admin privilege to read group membership detail. To allow each user to have read access to group membership it is required to provide “Everyone” access.
Steps to create Flow & invoke it from PowerApps
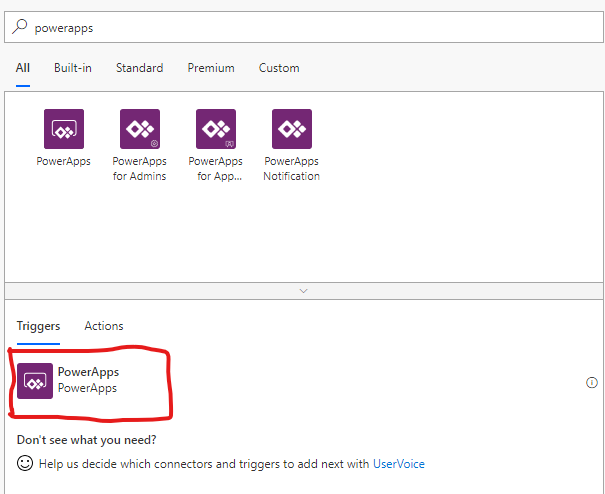
- Create a new flow using blank template.
- Add a PowerApps trigger so that we can invoke this Flow from our PowerApps.

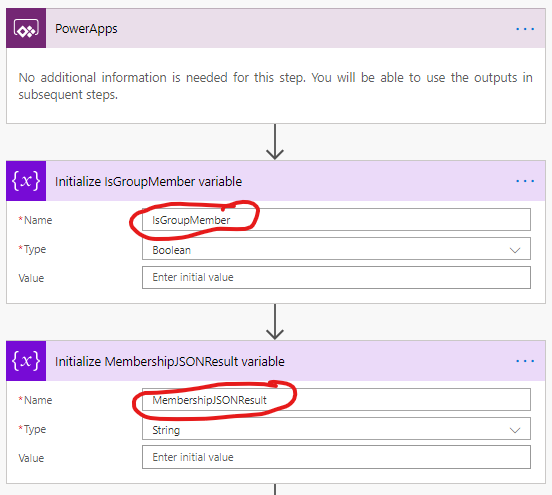
- Add initialize variable action to create a new variable IsGroupMember(boolean). Add one more initialize variable action & create a new variable MembershipJSONResult(string)
IsGroupMember(boolean) – It will store true or false depending on the user is a member of the SharePoint group.
MembershipJSONResult(string) – It will store JSON payload that we will receive from the REST API call in the next step

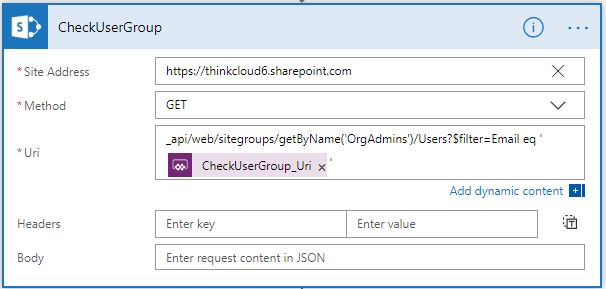
- Add “Send an HTTP request to SharePoint” action available under SharePoint actions. we will configure this action to make a REST call to SharePoint to determine user group membership.
Site Address: Provide URL of the site where you have created the SharePoint Group
Method: Get
Uri:_api/web/sitegroups/getByName(‘Your-SharePoint-Group-Name‘)/Users?$filter=Email eq ‘[email protected]‘
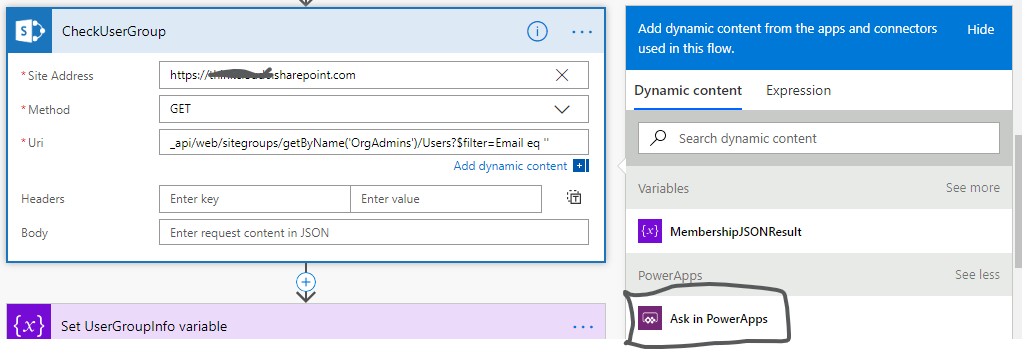
Note: Above Uri should be updated correctly. Replace ‘Your-SharePoint-Group-Name’ with your SharePoint Group Name. My SharePoint Group Name is “OrgAdmins” so my Uri looks like _api/web/sitegroups/getByName(‘OrgAdmins’)/Users?$filter=Email eq ‘[email protected]’ . After this we will have to replace [email protected] with the email id of current logged in user in PowerApps. To do this remove [email protected] , place your cursor between single quote and click on Ask in PowerApps under Flow Dynamic content as shown here:


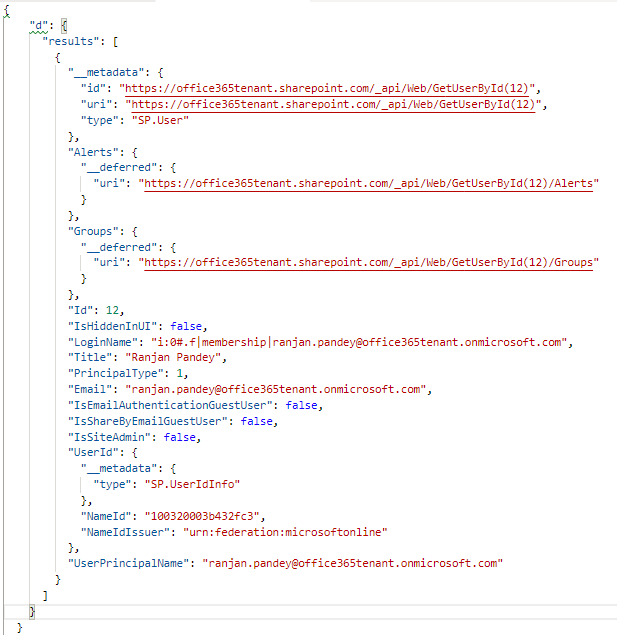
This SharePoint REST call will return an empty object or user properties based on the user is member of OrgAdmins SharePoint group or not:
If User is Member of the SharePoint Group, it will non-empty object & will include user properties:

If user in not a member of the SharePoint group it will return empty object like this:
{ “d”: { “results”: [] }}
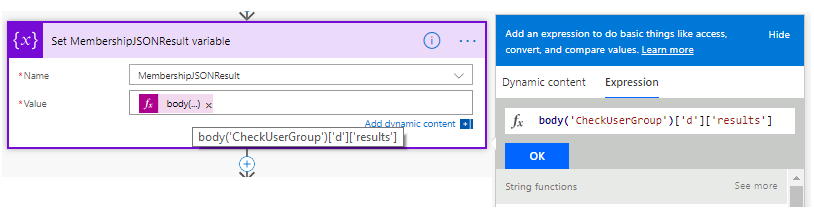
- Once we have received response from the above SharePoint REST call, we can parse it to get the results. Add a set variable action to set the variable ‘MembershipJSONResult’ created before to expression body(‘CheckUserGroup’)[‘d’][‘results’]

- CheckUserGroup is the name of previous action which includes REST call to SharePoint. If your action name has spaces, replace the spaces with underscore (_) character.
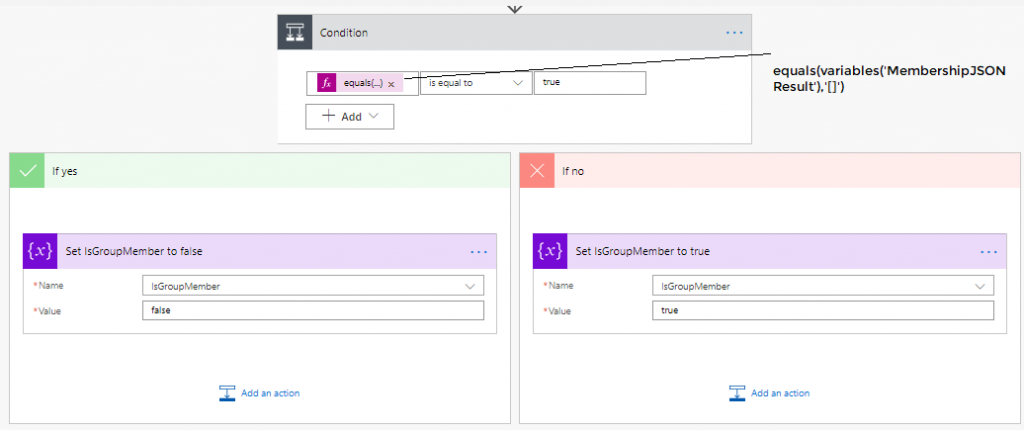
- Add a condition step to check the results value. If the results object is empty then user is not a member of the group. Use the expression equals(variables(‘MembershipJSONResult’),'[]’) to evaluate the object. ‘MembershipJSONResult’ is the variable used to store the object value and [] compares to an empty object.
- Set the variable ‘IsGroupMember’ to false if this condition is true as shown below:

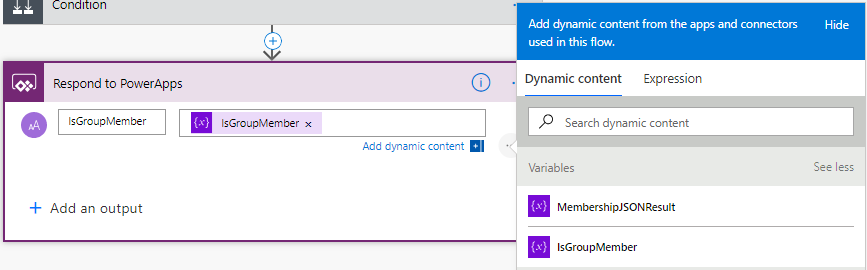
- Last step in our Flow would be to send the group membership check result back to PowerApps as an output parameter to show/hide screens/controls. Add “Respond to PowerApps” action and choose a text output. Provide a name IsGroupMember to the output parameter and set value equal to variable “IsGroupMember”

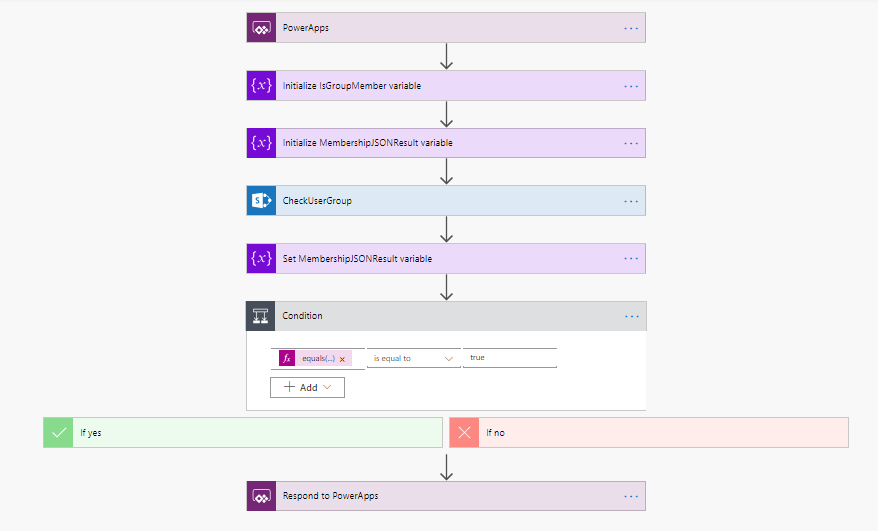
This is how the complete Flow will look. Verify that you have not missed any step.

Create PowerApps to call flow
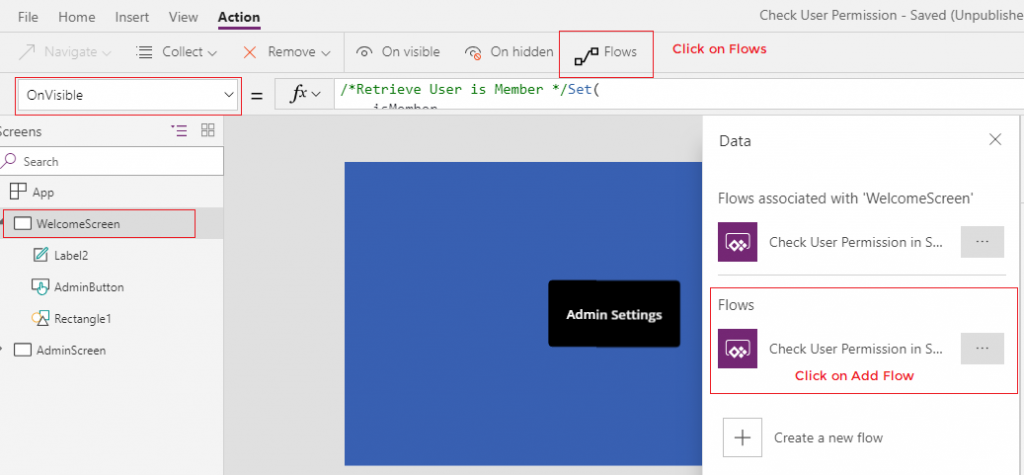
Our Flow is complete and now we should call this flow from PowerApps app. Create a blank screen in PowerApps & rename it as WelcomeScreen. Navigate to OnVisible property of the WelcomeScreen, click on Flows tab –> Add the Flow you created from the right navigation to the formula bar to associate the flow to the ‘OnVisible’ event of the screen.

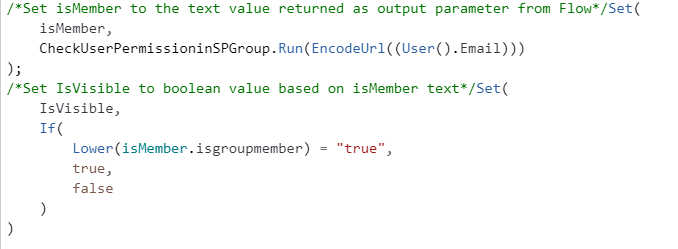
Type the below function on the ‘OnVisible’ formula bar.

In this above formula, first we are creating a global variable isMember and setting the value equal to the text returned by Flow i.e. True or False. In the next step, we are setting IsVisible boolean equal to true/false based on the text value.
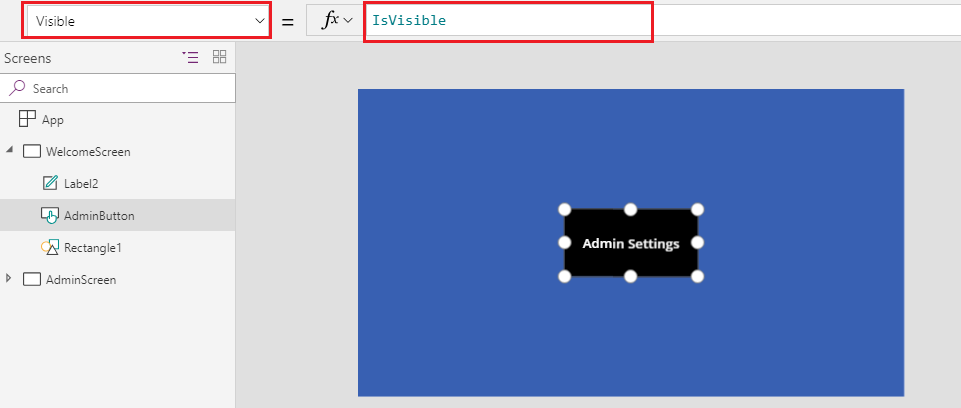
- Add a button on the screen and set Visible property of the button to IsVisible variable defined above

If you are interested, I can train your team in PowerApps and Flow anywhere in the world. My workshops are fully hands-on oriented.
This is an excellent tutorial! Thank you a lot… it perfectly works!
I’m glad I was able to help.
This is awesome!!! Just followed your steps one by one and it worked on the first try. So happy to have found this thank you for posting!
Thank you!
HI Ranjan , thanks for the post,it really helped . i have a requirement in my project which involves multiple user groups, powerapp does not allow me to attach multiple workflow.
Can i check multiple group in the same flow u created above?
Hi Ranjan,
This is very helpful. i got it working on my first attempt. Do you know if could i apply this to Drop Down value?
On the drop down it will only show relevant access to the user.
Thanks
Hi Ranjan,
Kudos for this! Have another question if it’s ok:) what if I want to get other result such as “Title” and “Login Name” from the result?
TIA!
Hi,
Title & Login Name for current user?
Thanks,
Ranjan
Hi Ranjan,
Yes for the current user.
TIA
You can get logged in user detail by using User().LoginName & User().DisplayName
Thanks.
Thanks Ranjan!
I would want to use a another REST API “/_api/SP.UserProfiles.PeopleManager/GetUserProfilePropertiesFor”
Thanks in Advance!
May be you can use below sample rest api.’
For specific user:
http://siteurl/_api/SP.UserProfiles.PeopleManager/GetPropertiesFor(accountName=@v)?@v=’i:0%23.f|membership|
For current user:
http://siteurl/_api/SP.UserProfiles.PeopleManager/GetMyProperties?$select=PictureUrl,AccountName
Thanks Rakesh! Just want to know how to get it ourput base on flow provided by Ranjan. Base on his example he get/checked (“{ “d”: { “results”: [] }}”) this is what i want to know.
TIA!
Hi Ranjan,
Thanks for the detailed post. Would like to understand, if it is feasible from Powerapps to fetch user details from Azure AD services. i.e fetching Corporate Directory role information from Azure AD.
Thanks
Hi Ranjan,
Thanks for the detailed post, would like to understand, if it is feasible for Powerapps to get user CD role information from Azure AD services ? provided if CD role is integrated with Azure AD.
Kindly suggest.
Thanks
Hi Uday,
We can fetch membership group of individual user by using Azure AD connector.
https://www.carlosag.net/PowerApps/Connectors/Azure-AD
Thanks,
Ranjan
Thanks Ranjan, that was very helpful !
Hi Ranjan
Thank you for a wonderful post & the detailed video.
Am trying to learn, by following your video, however am stuck at retrieving user details from SharePoint Group.
I created a SharePoint Group, in our Sharepoint team sites and ensured that its visible to everyone.
When i provide the below Uri, am not able to get user properties –
_api/site/sitegroups/getByName(‘StagingAdmins’)/Users?$filter=Email eq ‘[email protected]’
Any advise, on where am i going wrong.
Thank you so very much.
Hi Sai,
I am glad that the video tutorial is useful for you.
1. Is the issue with malformed URL OR
2. You are getting blank JSON data in return OR
3. getting partial response without the expected property value.
Thank you.
Dear Ranjan
i get partial response, without getting user details.
Hi,
great post.this is what exactly i am searching for.this is working for me at my first attempt.
Great that it worked in the first attempt.
Hello Ranjan,
I make an app for belgian police, and i would like to create a flow to verify user permissions to a list not to a group…is it possible ?
Hi Christophe,
I think it should be possible as we have REST API end point to verify user effective permission on the list: https://sharepoint.stackexchange.com/questions/129309/how-to-get-permission-of-a-sharepoint-list-for-a-user-using-rest-api
Need to do it myself to confirm it.
Thanks,
R
Hi Ranjan – Thanks for this blog , its really helpful .
I have O365 E5 license for Flow ,I read that per day there are limited API calls(2000) we can make, if I use this security trimming method in multiple apps isn’t it apps will utilized heavily then this approach could really consume my allotted Flow runs.
Hi Raju,
Glad that it helped.
When you deploy this app to the production environment, each user accessing this app will be using his/her own connection which in turn will deduct API call from their individual balance. It is not the case that if you are developing it all the API calls will be made through your account. 2000 API calls for each user per day should be sufficient to accommodate this request.
Thanks,
R.
Thanks for your response Ranjan .
I understood . silly me , I thought its 2000 API calls per tenant . I didn’t know it is 2000 API calls for each user per day. flow method really works for me .
I was thinking about using Azure AD connector within PowerApps . if I use Azure AD connector as it is with global admin account , it will give Directory.ReadWrite.All access all users isn’t it ? please advise .
I am not sure what is your business requirement but using an Azure AD global admin account at the app level is not recommended.
Did you try using Microsoft Graph for your problem?
Hi Ranjan – I want to disable few controls on power apps to few users . I thought of creating Ad group and use Azure AD connector in power apps to check if logged in user present in that group then disable the controls . I came across below blog about limitation with azure AD connector .
https://www.powerappsug.com/communities/community-home/digestviewer/viewthread?GroupId=2243&MessageKey=c1df15ae-10cd-4f13-8647-fb3a85f2462e&CommunityKey=9f5c6fd1-bb0c-4ffa-adab-06d3d72c11da&tab=digestviewer&ReturnUrl=%2Fpowerappsusergroup%2Fcommunities%2Fcommunity-home%2Fdigestviewer%3Fcommunitykey%3D9f5c6fd1-bb0c-4ffa-adab-06d3d72c11da%26tab%3Ddigestviewer#bmc1df15ae-10cd-4f13-8647-fb3a85f2462e
I also thought about below approaches for my requirement .
1. PowerApps with flow – method mention your article
2. Azure AD connector
3. Sharepoint list to store admin users , if logged in users present in this list then disable it .
What is your advice and which is the best practice to achieve role based security in PowerApps
I use thesam emthode as here, but i have issues in emails using different capitalizations vs. what is the mail passed by PowerApp.
Tried using tolower, indexof, substringof, etc. all failing as not usable in my SP ODATA query.
any idea how to overcome it?
thanks!
Hi Ranjan, Thank you for this. Exactly what i need.
However, when I try to test the GET method, I get an XML error which says:
his XML file does not appear to have any style information associated with it. The document tree is shown below.
-1, Microsoft.SharePoint.Client.InvalidClientQueryException
The expression “Email eq ‘my email address‘” is not valid.
Any ideas? Please.
Please verify that the endpoint is correct: _api/web/sitegroups/getByName(‘OrgAdmins’)/Users?$filter=Email eq ‘[email protected]’
try opening it in google chrome and see that is it returning correct JSON
Hi Ranjan, Thank you for solution sharing. Could you please help me to find out where i’m wrong to implement it, as i couldn’t get it works.
firstly i want to say if i have got empty object like this:{ “d”: { “results”: [] }} on step Add “Send an HTTP request to SharePoint” , however i’m sure i’m in group i’m checking for. i’m trying to different method of checking(by email, by id, by displayname).
and in general i getting issue in app checker, that saying “invalid number of arguments received 1, expected 2” for that formula Set(isMember, CheckUserPermissioninSPGrpoup.Run(EncodeUrl((User().Email)))); Set(IsVisible, If(Lower(isMember.isgroupmember) = “true”, true, false))
Hello Vyacheslav,
1. If you are part of the group and still getting { “d”: { “results”: [] }} Please check if you have selected the option who can view the membership of the group to everyone.
2. invalid number of arguments received is coming because the number of parameters expected by the flow is not being passed from the Power App, just count the number of parameters your flow is expecting and then pass those number of parameters, you can pass few dummy values if required to match the parameter count.
Let me know if it helps.
thanks for fast responce.
Ranjan, everyone was selected for group membership check on first step.
is it possible to use other parameter of /Users?$filter=, in my SP that presented by name.
and could you please explain how to count the numbers of parameters and pass few dummy?
i’m just starting with SPO and that quied different from previous SP, sorry if my question so stupid
Vyacheslav, your question is absolutely fine 🙂
To pass the parameters please check this thread: https://powerusers.microsoft.com/t5/Building-Power-Apps/What-to-put-into-flow-parameters-in-my-powerapp/td-p/66891
you can query SharePoint REST Endpoint to get user details: https://docs.microsoft.com/en-us/sharepoint/dev/sp-add-ins/determine-sharepoint-rest-service-endpoint-uris?tabs=csom
Hello Ranjan,
i was able to fix these yerstaday, by doing step by step with maximum concentration and checking on each flow step how it works. that seems flow is sensitive to uppercase in email string. as we use first and last name in our envoriment.
So now everithing working and i’m twice say thank to you.
Separete thanks for links!
Great Vyacheslav, Thanks!
Ranjan, this worked great, thank you! Have you been able to do something similar to determine what kind of permissions a user has on a given SharePoint list? Have been looking all around but no viable proven solutions.
Hey Jorge,
I’m glad this helped..not sure but can you check this link to get effective user permission on a list: https://social.technet.microsoft.com/wiki/contents/articles/37392.sharepoint-2013-how-to-check-user-permission-with-rest-api.aspx
Excellent and real world scenario based demo. Congrats and please do try to bring more Power app and Power automate related real world scenarios.
Have Query – would appreciate for response:
You said at the end of demo, if we have many sharepoint groups to cross verify, we have to to do proper naming convention.
Problem statement:
> We have many folders inside a DOC library. These folders have specific access SP groups.
> How do we show/list out the folders based on the user logged into Power App.
Thanks for your sharing..
Hello Ranjan,
I have been using your solution for many months now, and it’s worked great but have a question on whether or not differences in case can affect the comparison. We came across a scenario where the comparison is failing and believe it’s due to a difference in case between the results of the REST call and the e-mail of the current logged on user. Could this be possible? If yes, I was thinking of using toUpper() to fix things. I can run this function on the e-mail of the current logged on user, but how would I do this for the URI path results in the REST call?
Thanks,
Jorge