What is JSLink?
JSLink is a new approach combining JavaScript, HTML and CSS elements to customize the look of a SharePoint list views, list forms, and can control the rendering of fields. JSLink was introduced in SharePoint 2013.Why not XSLT?
We can use XSLT or JSLink depending on what you want to do with it. The power of using JSLink is that it uses JavaScript and runs in the client and you can use all the powerful JavaScript libraries and for its easy to debug. XSLT however is very hard to learn and to read but for some operations it still rocks. Its fast and not depended on the client on how and when some things are rendered.How to customize list view using JSLink in SharePoint Online?
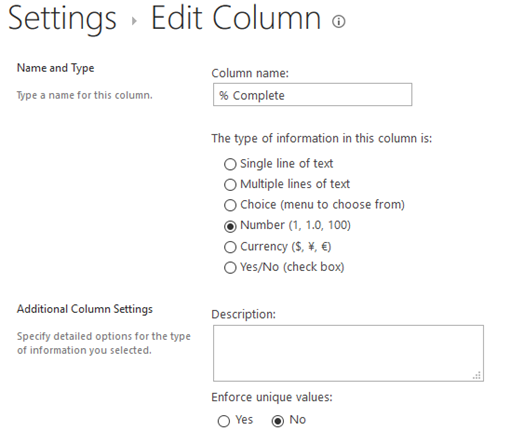
In this example, we are going to customize view of task list. Task list has default column with internal name PercentComplete. This column stores %age task completion, we will add conditional formatting to this column.
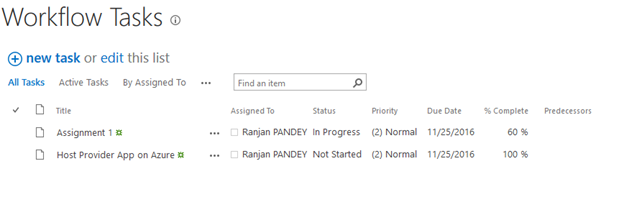
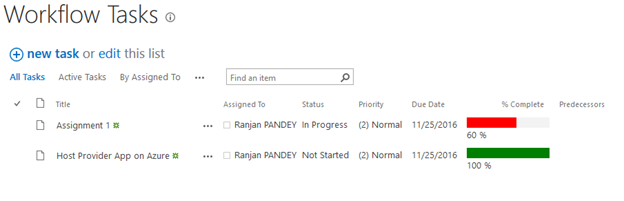
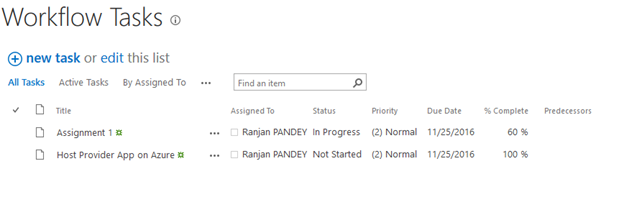
Default View:

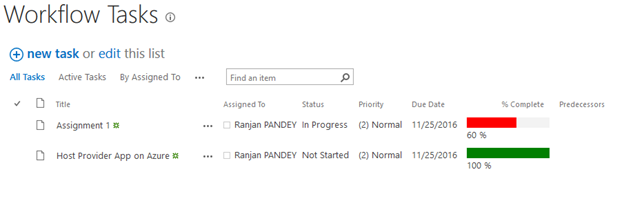
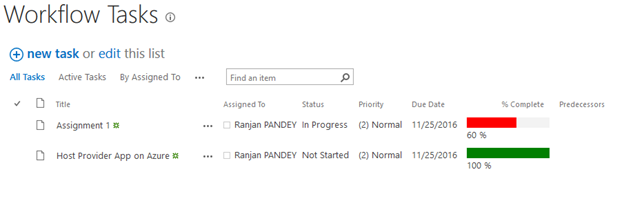
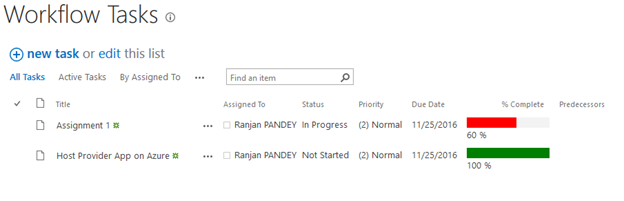
Final View:

Steps to do it?
Step 1: Create a JavaScript code file to override default view
Step 2: Upload JavaScript file to Master Page Gallery –> Display Templates folder
Step 3: Set JS Link Property of List view web part to Url of uploaded JavaScript file.
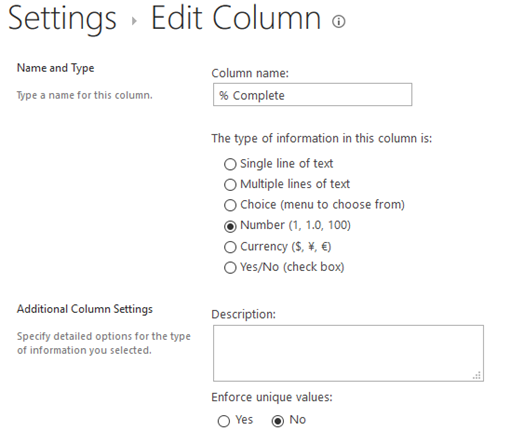
Step 1: Create a JavaScript code file to override default view
In the first step, we need to develop the JavaScript code file that will contain the customization logic.
Simple example:
The following code shows a simple function that will display description field in the list in italics.
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {‘Description’: { ‘View’: ‘<i><#=ctx.currentItem.Description#></i>’ }
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
overrideCtx variable holds the current context of the list item.
Templates.Fields property provides access to individual list fields.
RegisterTemplateOverrides function call registers the templates for your list to use.
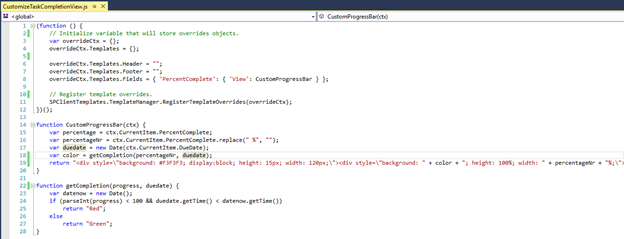
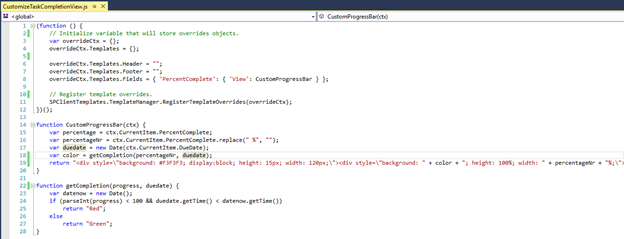
Main Code to customize PercentComplete column in task list
CustomizeTaskCompletionView.js
(function () {
// Initialize variable that will store overrides objects.
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Header = “”;
overrideCtx.Templates.Footer = “”;
overrideCtx.Templates.Fields = { ‘PercentComplete’: { ‘View’: CustomProgressBar } };
// Register template overrides.
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx); })();
function CustomProgressBar(ctx) {
var percentage = ctx.CurrentItem.PercentComplete;
var percentageNr = ctx.CurrentItem.PercentComplete.replace(” %”, “”);
var duedate = new Date(ctx.CurrentItem.DueDate);
var color = getCompletion(percentageNr, duedate);
return “<div style=\”background: #F3F3F3; display:block; height: 15px; width: 120px;\”><div style=\”background: ” + color + “; height: 100%; width: ” + percentageNr + “%;\”></div></div> ” + percentage + “”;
}
function getCompletion(progress, duedate) {
var datenow = new Date();
if (parseInt(progress) < 100 && duedate.getTime() < datenow.getTime())
return “Red”;
else
return “Green”;
}
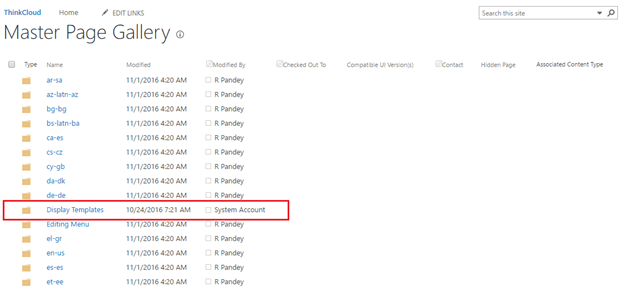
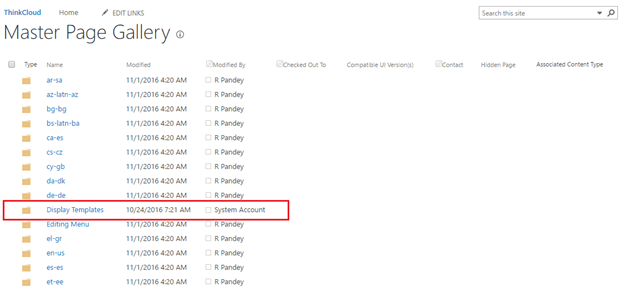
Step 2: Upload JavaScript file to Master Page Gallery à Display Templates folder
Navigate to Site Settings –> Master Pages and page layouts –> Display templates folder

Upload JavaScript file CustomizeTaskCompletionView.js created in step 1 to this folder.

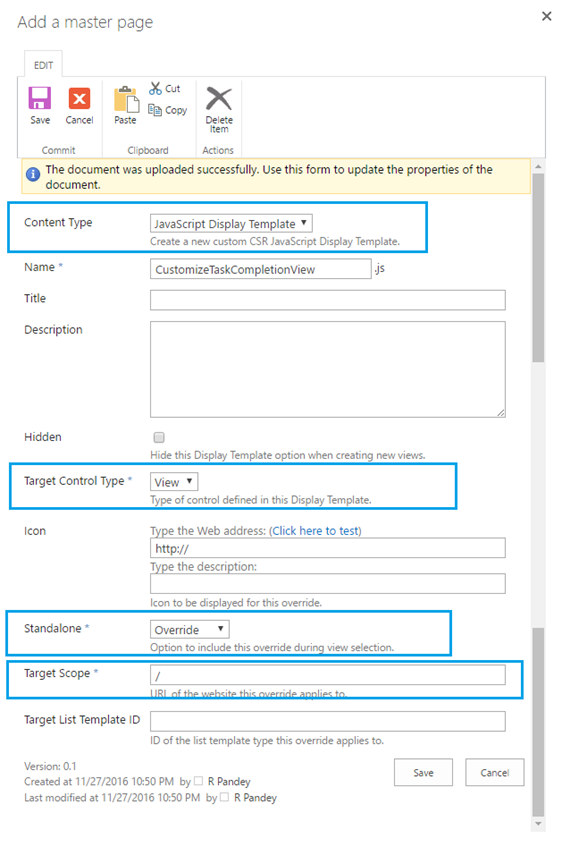
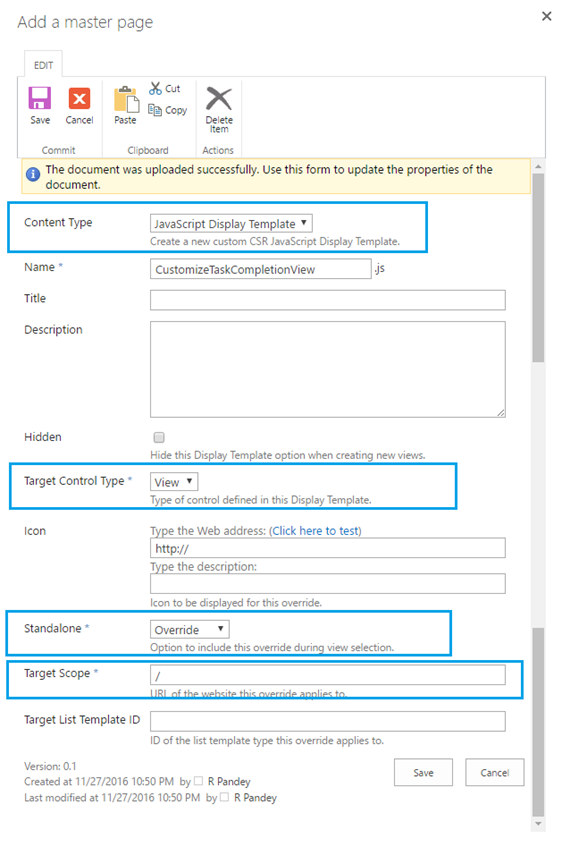
While uploading JavaScript file choose:
Content type –> JavaScript Display Template
Target Control Type –> View
Standalone –> Override
Target Scope –> /

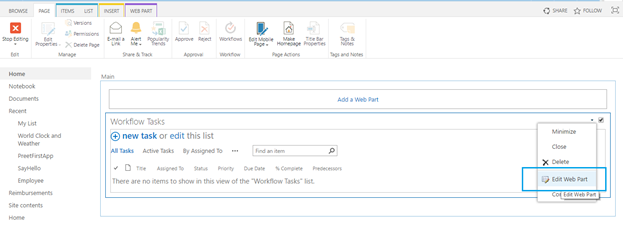
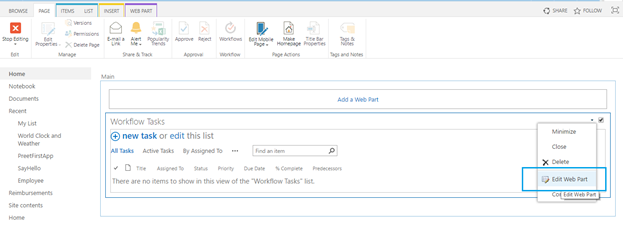
Step 3: Set JS Link Property of List view web part to Url of uploaded JavaScript file.
Navigate to Task list and edit list view WebPart, I have opened Workflow Tasks list

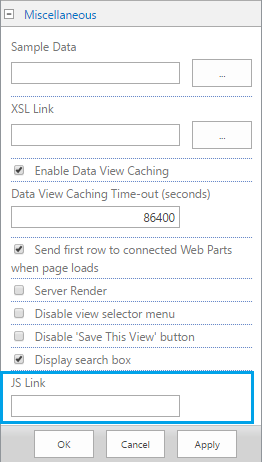
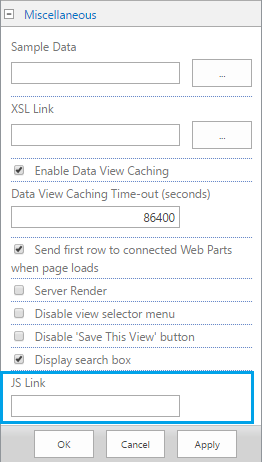
You will see JSLink property under Miscellaneous section

If JSLink property is missing, In Office 365, go to your SharePoint Admin Center –> Settings and enable custom script.
It may take upto 24 hours before you start seeing JSLink property once you enable it.
Once property is visible, provide uploaded JavaScript URL. We cannot give absolute path, we will have to use site collection token representation like this:
~sitecollection/_catalogs/masterpage/Display Templates/CustomizeTaskCompletionView.js
| Token |
Resolves to |
| ~sitecollection |
The URL of the parent site collection of the current website. |
To learn more about URLs and tokens in SharePoint 2013. Refer this MSDN link: https://msdn.microsoft.com/library/office/ms431831.aspx
Save changes and add new task to this list. It will look like this:

|









Hi Ranjan, thanks for this post!
I can not see the JS Link property, even after the “settings and enable custom scripts” option are enabled (It’s been more than two days)
Could you please give me any other possible setting or action that I’m maybe missing?
I’m working with sharepoint online.
Thanks!
Hi Carlos,
Thanks for getting in touch & sorry for the delayed response.
Are you trying these steps on a classic or modern list?
Thanks,
Ranjan
Hi, thank you for your reply. I already solve the issue!
Warm regards,
Carlos
Hi Ranjan, thanks for this post!
I am using modern site ,i am unable to find the JSLINK in CEWP.Please do needful.
Hi Asma,
Did you ensure that this is configured:
If JSLink property is missing, In Office 365, go to your SharePoint Admin Center –> Settings and enable custom script.
Thanks,
Ranjan