How to create a repeating section in PowerApps?
Hello everyone !! Hope you all are doing well, I know it’s been a long time since I posted my last blog.
PowerApps continue to grow in popularity as a first choice for creating business apps in Office 365. Many organizations are moving/planning to move their existing InfoPath forms to PowerApps in SharePoint Online. Customers keep asking that is there any way through which we can migrate our hundreds of InfoPath forms to PowerApps with the least friction. At the time of writing, Microsoft is not providing any direct migration path to move existing InfoPath forms to PowerApps.
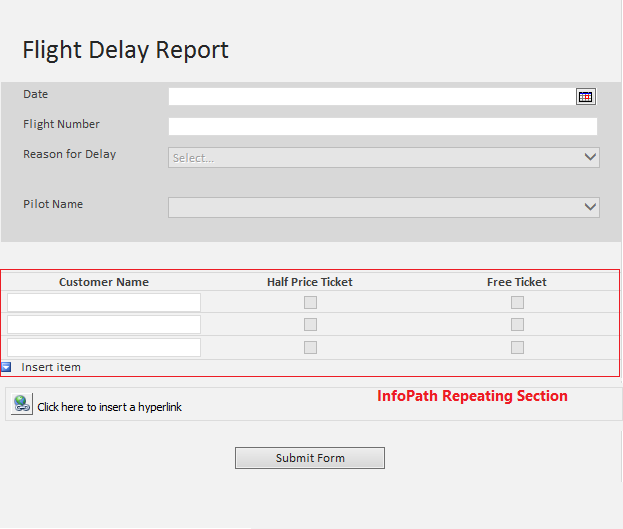
Today, we will discuss one of the common features, repeating section of InfoPath form and how you can create a similar control in PowerApps. The repeating section in InfoPath Library forms provides the ability to include multiple line items associated with individual library items. e.g. In this screenshot, Flight delay report detail can be stored in a list & customer details associated with flight delay can be stored in another list/library.
 Figure 1
Figure 1
Let’s start creating a repeating section in PowerApps
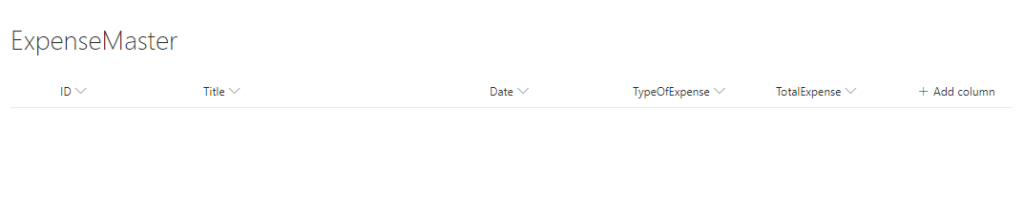
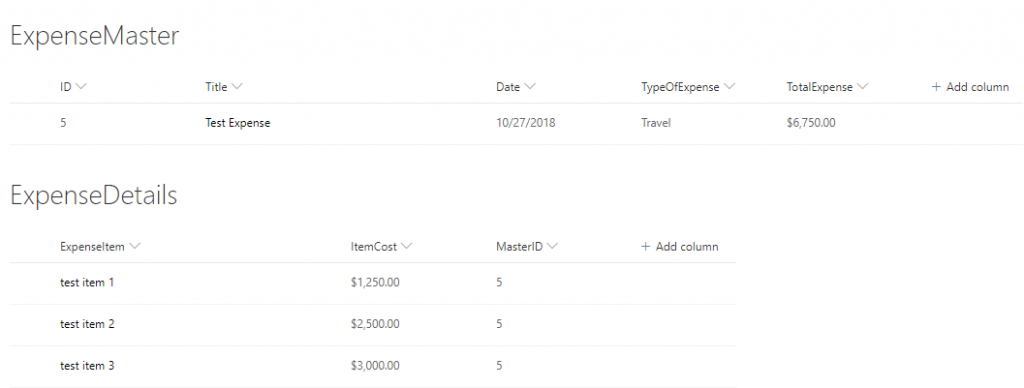
We will use a repeating section to store expense detail associated with a project. We have 2 SharePoint Lists ExpenseMaster & ExpenseDetails to store data.
ExpenseMaster
 Figure 2
Figure 2
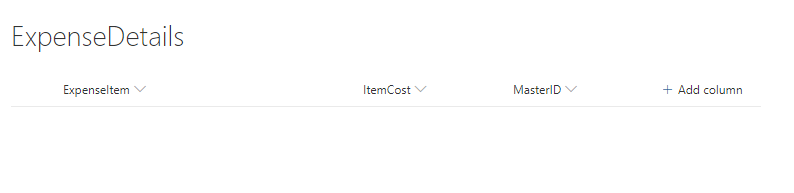
ExpenseDetails
 Figure 3
Figure 3
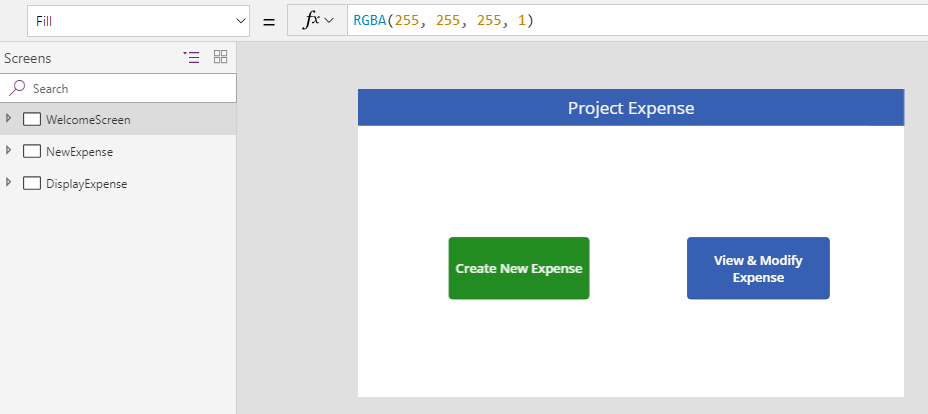
I have created a welcome screen with two buttons “Create New Expense” and “View & Modify Expense”.
 Figure 4
Figure 4
Create a new expense button that will redirect the user to the NewExpense screen & View & Modify Expense button will redirect the user to the DisplayExpense screen. We will use the collection to store expense details information on the New Expense screen.
Formula written on the OnSelect event of both buttons are:
Create New Expense->
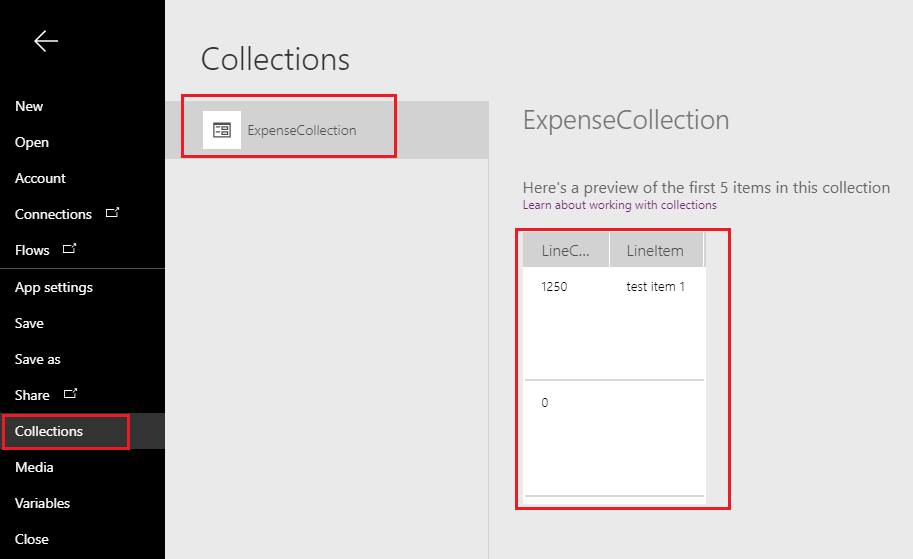
/*Load a fresh new form of NewFormExpenseMaster */NewForm(NewFormExpenseMaster);
/*Clear ExpenseCollection & add a new LineItem with LineCost equal to zero*/ClearCollect(ExpenseCollection,{LineItem:"",LineCost:0});
/*Navigate to new screen*/Navigate(NewExpense,ScreenTransition.Cover)
View & Modify Expense -> Navigate('View Screen',ScreenTransition.Cover)
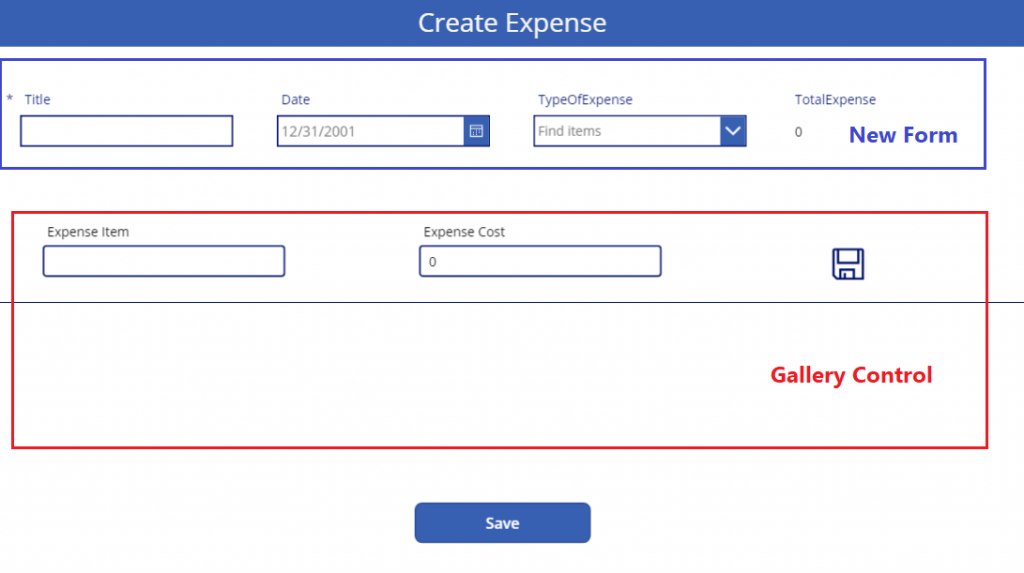
NewExpense Screen:
 Figure 5
Figure 5
We are using a new form control to add data to the ExpenseMaster list & a vertical gallery control to provide a repeating section control functionality.
we have added 3 controls inside gallery control.
- ExpenseItem Textbox
- ExpenseCost Textbox
- save icon
When the user clicks on the save icon, the line item will get added to the “ExpenseCollection” collection.

OnSelect event for Save Icon and save button are given below.
Save Icon (OnSelect) -> Patch(ExpenseCollection, ThisItem,{LineItem:txtInputExpenseItem.Text, LineCost: Value(txtInputExpenseCost.Text)});Collect(ExpenseCollection,{LineItem: "",LineCost:0})
Save Button (OnSelect) -> SubmitForm(NewFormExpenseMaster)
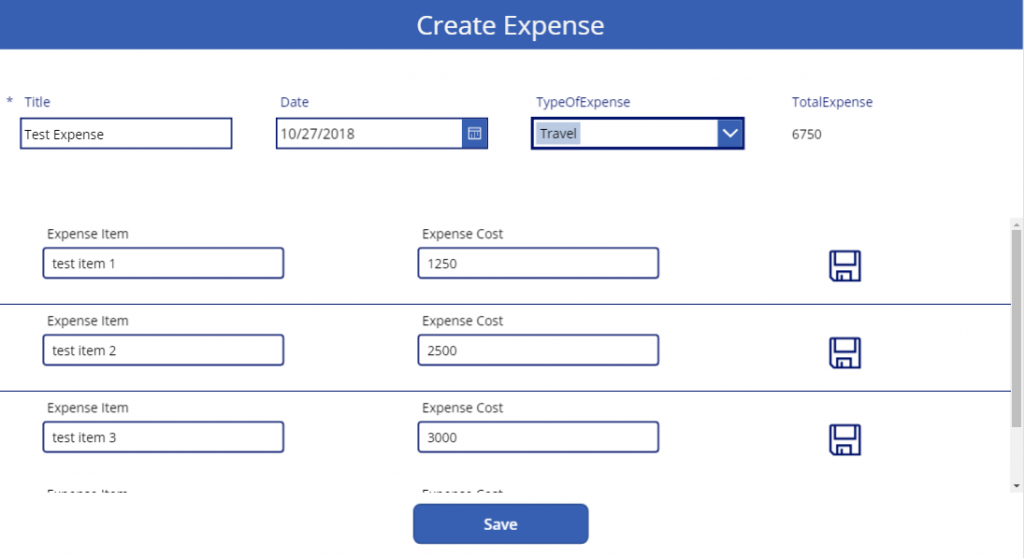
After performing the above steps you can use “Save Icon” to create repeating sections as shown below.

Figure 6
Once the user clicks on the save button, data will get stored in respective lists.

Working of Save Icon using OnSelect function
The patch function is used to modify or create data in a data source. Syntax for patch function is Patch( DataSource, BaseRecord, ChangeRecord1 [, ChangeRecord2, … ]).
You can treat “ExpenseColllection” as a data source and current item as a base record. Upon click of the save icon, we are collecting the data and showing it again into the form recursively. For a detailed explanation, you can visit the link.
In our next blog, we will see how to use collections with few examples. You can visit our earlier blog to see an example of a collect function.
Hope you like this blog, subscribe to our site for more stuff on powerapps, flow, azure, and other cloud technologies.